在今天的學習中,我將會學習有關HTML跟CSS的基礎。
而在今天的進度中,我將會先著重於學習HTML標籤的知識
那就開始今天的學習吧!
在開始之前,我們先來複習一下什麼是HTML好了。
簡單來說,它就是我們在編寫網頁的一種「標記語言」,
用來設計網頁的結構以及內容。
它會使用一大堆的標籤告訴瀏覽器如何顯示文字、圖片、連結和其他東西,
進而創建出一個完整的網頁。
而因為HTML的可用標籤實在太多了(據統計大約有140多種),所以我首先會先從
最常見、最基礎的開始學習:
我們可以將標籤先分為較簡單的幾個分類:
結構標籤、文字標籤、超連結標籤、媒體標籤、表格標籤、表單標籤,
以下就分別一個一個來介紹:
(在查詢過許多網站後,發現對於不同標籤的分類都略有不同,
所以下方讀者可以著重在閱讀標籤的功用為主。)
結構標籤的主要用途是用來定義網頁各處的區塊和排版,
以用來幫助瀏覽器和網頁開發者了解不同區域的用途,
並為頁面的內容提供明確的組織和層次。
以下是幾個比較常見的結構標籤:
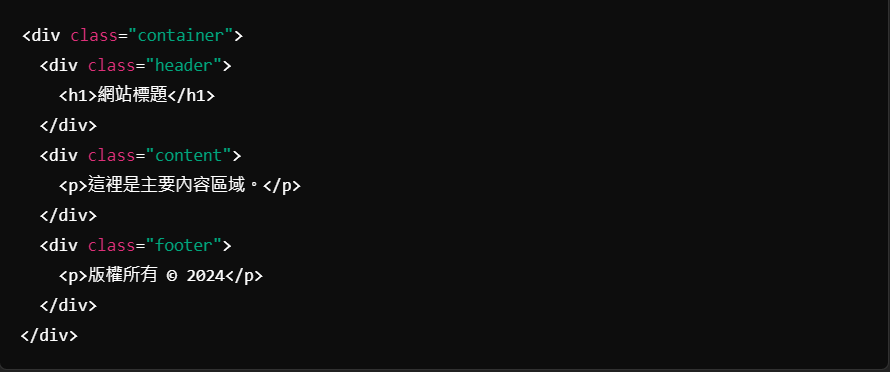
< div >:
< div >是一個通用的區塊級元素,用來包裹其他內容或區塊,並沒有特定的語義,
但通常用來幫助排版。以下是範例:

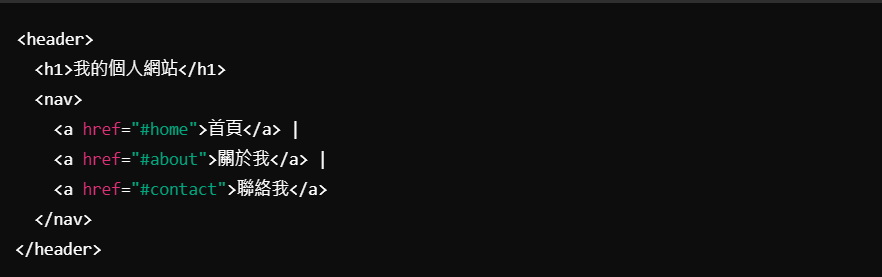
< header >:
< header > 用於定義頁面的標頭區域,通常包含指向連結或標題。以下是範例:

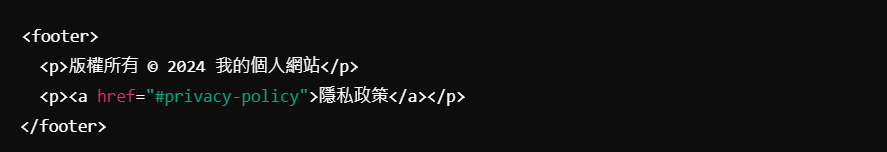
< footer >:
< footer > 用來定義頁面或區塊的底部內容,常常用來顯示版權信息、
聯絡方式或者相關的連結。以下是範例:

文字標籤主要是用來定義和格式化頁面中的文字內容,其中包括像是
標題、段落、內嵌樣式等。這些標籤可以讓網頁的文字呈現方式變得更加靈活,
讓內容的表達變得更清晰明瞭。以下是常用的文字標籤:
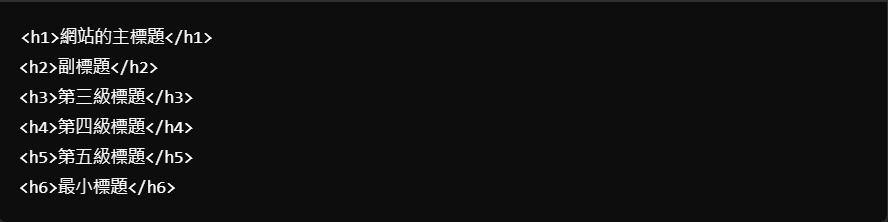
< h1 > 到 < h6 >:
< h1 > 到 < h6 > 是用於定義不同層次的標題,< h1 > 是最高層次的標題,
而 < h6 > 則是最低的層次。以下是一個簡單的範例:

< p >:
< p > 的主要用途是用來定義一段文字,也是 HTML 中最基本的文字元素。以下是範例:

< span >:
< span > 是內聯元素,意思是指他們不會產生新的一行文字,
而是會直接在原本的行內執行。這樣說可能有點難懂,直借看範例吧:

大概就是這樣的形式。它常用來包裹部分文字,適合應用 CSS 樣式操作。
不多說了,就是超連結,直接看怎麼寫吧:
< a >:
< a > 的用途是用來定義一個超連結,並通過 href 屬性(簡單來說就是
連結路徑,下一個章節會講)來指定目標的地址。以下是範例:

媒體標籤的主要用途是用來像是加入圖片、音樂、或者影片等等的多媒體元素,
讓網頁可以變得更加生動有趣。以下就讓我們來看看常見的媒體標籤:
< img >:
在下方的範例中,< img > 用於插入圖片,src 屬性指定圖片來源,
alt 則用來提供替代的文字。以下是簡單的範例:

< audio >:
< audio > 的功用是用來插入音訊,可以讓網頁更加的生動。通常會加上 controls
屬性來顯示播放控制器。以下是範例:

(當瀏覽器不支持 < audio > 標籤時,會顯示上述不支援的文字)
< video >
< video > 的用途則是用於加入影片,且它也同樣可以通過使用 controls 的屬性
來完成顯示播放的控制按鍵的目標。以下是範例:

(當瀏覽器不支持 < video > 標籤或影片格式時,會顯示上述不支援的文字)
表格標籤主要用來顯示結構化的數據。不多說了,直接看內容吧:
< table >:
在上方的範例中,< table > 就是用來定義一個表格,
且會配合 < tr > 和 < td > 來劃分行和列。

表單標籤顧名思義,就是會用來收集用戶的資料,
例如像是某某某的姓名、電話、電子郵件之類的,概念並不複雜。
老樣子,直接看範例來學習吧:
< form >:
在上方的範例中,< form > 的用途就是用來定義出表單,
並且時常會利用action 屬性來指定表單要提交的目標。

< input >:
在上方的範例中,< input > 就是用來定義很多種的輸入欄位,
像是一般文字、密碼、用戶名之類的,並且通常會使用 type 屬性來指定輸入的類型。
(在上方範例中有看到的id、name,他們跟type一樣都是
屬於屬性的一種類型(只是設計的目的不同),而他們都會在下個章節一起做詳細的說明)
< button >:
在上方的範例中,< button > 則是用來設定可點擊的按鈕,通常用於提交表單
小結:
今天的學習主要是專注在HTML的標籤上。其實關於標籤的部分還有很多
可以學習、可以描述的,但礙於時間跟篇幅的關係,我認為還是簡單先學習一些
相對來說比較實用、比較初階的,對初學者來說會比較容易吸收掌握。
而有一些可能會在實作中用到,但上述沒有講述到的,
可能就會等到實際遇到時再做詳細的描述。
參考資料:
https://www.tsg.com.tw/blog-detail4-124-0-href.htm
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element#%E5%86%85%E5%AE%B9%E5%88%86%E5%8C%BA
https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
https://hackmd.io/@AndyChiang/HTMLnote
https://developer.mozilla.org/zh-TW/docs/Web/HTML
